Download Inline_Svg Pack Tag - 197+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j63.blogspot.com/2021/04/inlinesvg-pack-tag-197-crafter-files.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Inline_Svg Pack Tag - 197+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
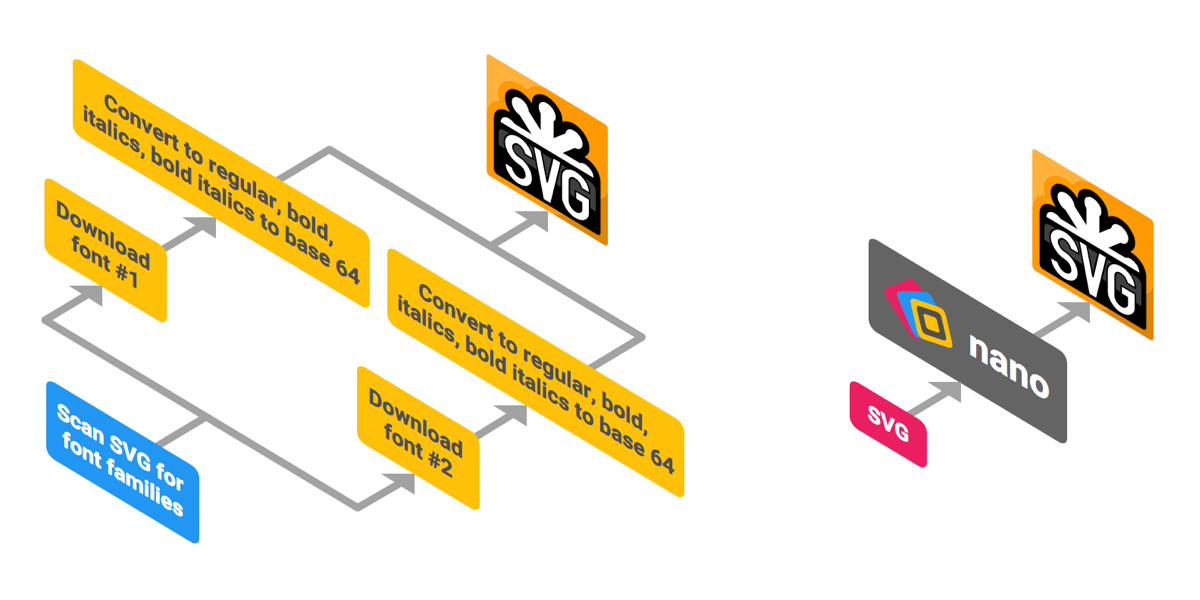
Here is Inline_Svg Pack Tag - 197+ Crafter Files Add the plugin to your webpack config as follows ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows ) it works in all browsers. That's awesome and a totally fine way to use inline svg.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Tag Label Discount Sell Offer Buy Svg Png Icon Free ... from cdn.onlinewebfonts.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Inline_Svg Pack Tag - 197+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File ) it works in all browsers. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg widget will assist you in adding svg graphics right to the page's canvas effortlessly. That's awesome and a totally fine way to use inline svg. Svg as a background image. To learn more about svg, please read our svg tutorial. While svg icons have the huge advantage that you can manipulate and vary them in code (size, colour), this advantage goes away when you use them as the idea is to hide this complex logic of requiring svg files from the icons package and assigning required classes behind the icon tag. There are three main implementations of svg: Svg stands for scalable vector graphics, and the name itself is very suggestive.
Inline_Svg Pack Tag - 197+ Crafter Files SVG, PNG, EPS, DXF File
Download Inline_Svg Pack Tag - 197+ Crafter Files Svg as a background image. Add the plugin to your webpack config as follows
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Svg is an awesome and incredibly powerful image format. SVG Cut Files
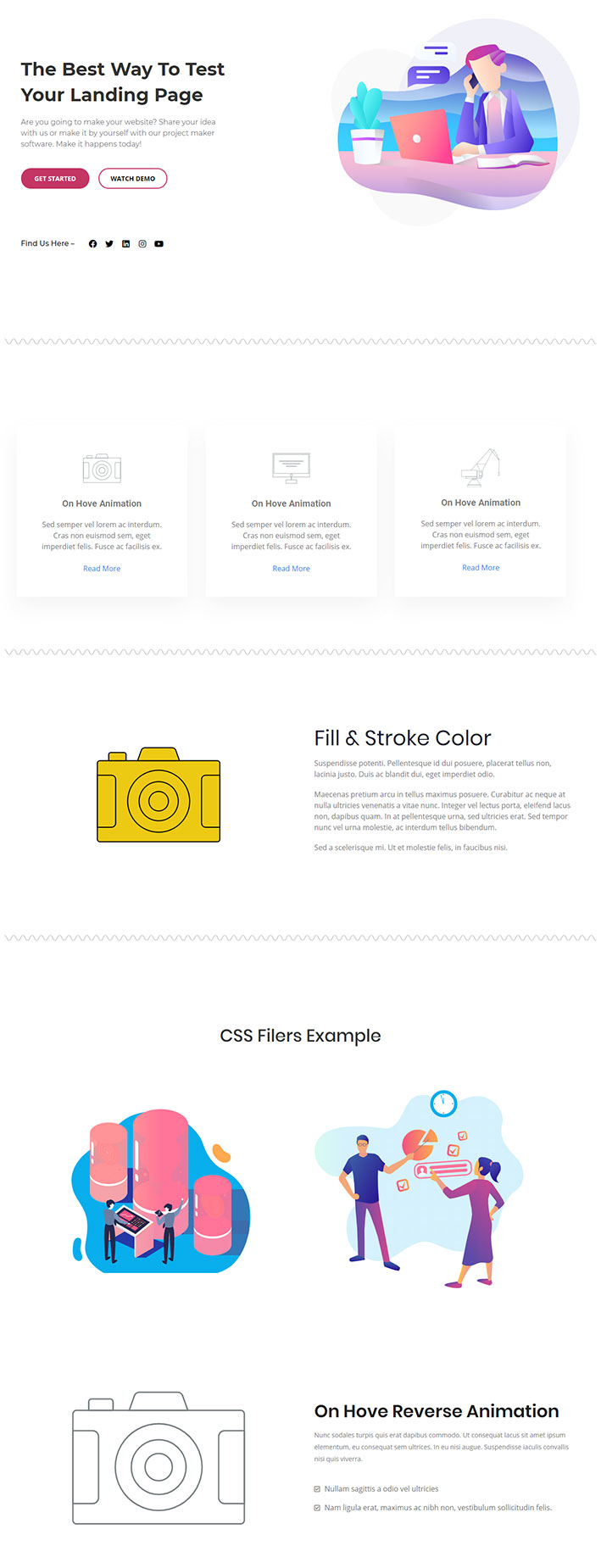
Using Custom Fonts With SVG in an Image Tag | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Add the plugin to your webpack config as follows Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
20+ Clothing Tag Designs - PSD, Vector EPS, JPG Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Tags icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows
Tag Shapes Svg Gift Tags SVG Label Svg Birthday Tag SVG | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. That's awesome and a totally fine way to use inline svg.
New Price Tag Ecommerce Store Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Inline SVG Draw SVG | Official Elementor Addons, Plugins ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Add the plugin to your webpack config as follows If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Teabag Tag by BirdsCards - Free Digital Cut Files (ai, dxf ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. ) it works in all browsers.
Bookmarks & Tags 20 free icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers. Add the plugin to your webpack config as follows
Best Travel Tag Illustrations, Royalty-Free Vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. That's awesome and a totally fine way to use inline svg.
fabric luggage tags pattern | pattern which you can ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. That's awesome and a totally fine way to use inline svg. ) it works in all browsers.
FREE 21+ Luggage Tag Designs in PSD | Vector EPS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Free Gift Tag Outline, Download Free Clip Art, Free Clip ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows
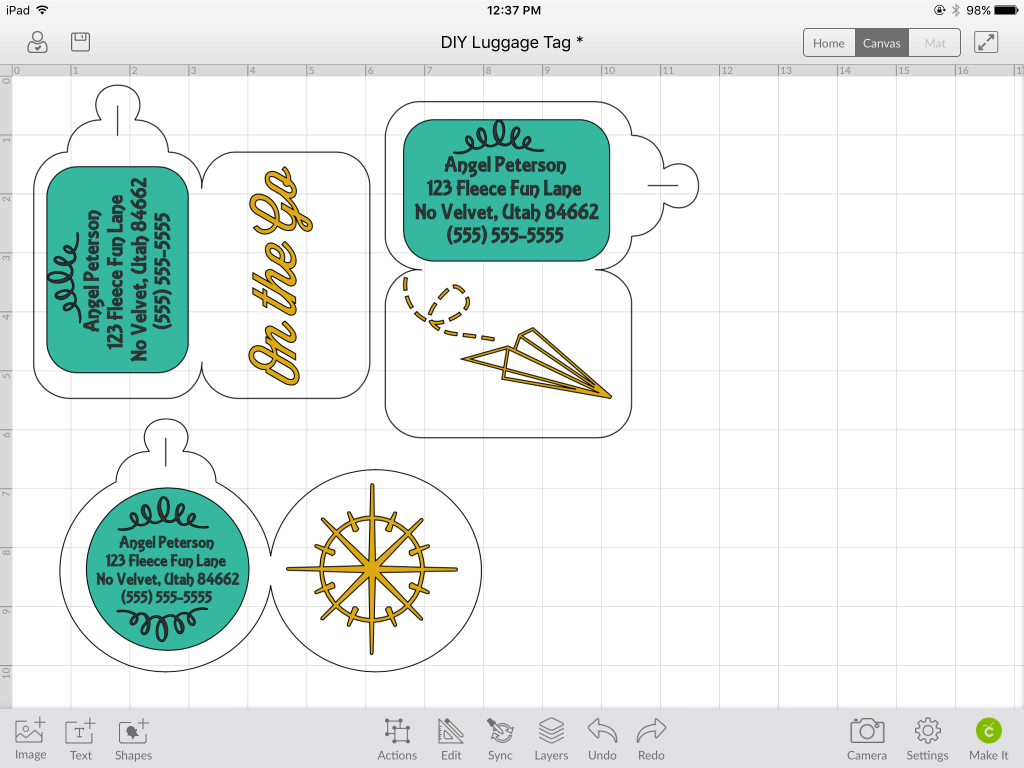
Luggage Tag DIY with Cricut (free SVG file) ♥ Fleece Fun for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows
Supermarket Sale Tag Svg Png Icon Free Download (#19385 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
6 price tag icon packs - Vector icon packs - SVG, PSD, PNG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg.
Tag Template - 13+ Free Printable PSD, EPS, AI ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows
Make Your Own Custom Gift Tags with These Free Printable ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Vintage luggage tag Vector | Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers.
Tag free vector icons designed by Freepik | Бесплатные ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
444 best images about Fab Lab Stencil on Pinterest for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers. Add the plugin to your webpack config as follows
Printable Large Gift Tag gift tag templates on pinterest ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
Download Svg stands for scalable vector graphics. Free SVG Cut Files
Tag free vector icons designed by Freepik | Бесплатные ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Offer Ribbon Carry Bag Cart Online Tag Label Svg Png Icon ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers.
667 views | Gift tag template free, Gift tag template ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows ) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
Hang tag free vector download (2,469 Free vector) for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers.
Sale Tag Svg Png Icon Free Download (#62181 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers.
Retro Discount Pointer Tag Vector Pack - Download Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows ) it works in all browsers. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers.
Luggage Tag Angle Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Best Travel Tag Illustrations, Royalty-Free Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows
) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Tag icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Label Vectors, Photos and PSD files | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers.
Swapping Fill Color on Image Tag SVGs - union.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. ) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Free SVG Christmas Tags | Christmas stencils, Free svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers. Add the plugin to your webpack config as follows
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Luggage Tag Vectors, Photos and PSD files | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
luggage tag: Red luggage tag | Clipart Panda - Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Tags... More FREE svgs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers.
Price Tag Svg Png Icon Free Download (#568452 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
) it works in all browsers. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Add the plugin to your webpack config as follows Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the.
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers.
Inline SVG Draw SVG | Official Elementor Addons, Plugins ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. ) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Promotional Paper Bag Tag Vector | Free Vector Graphic ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. ) it works in all browsers. Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
If you base64 encode the svg (not the entire url, just the svg tag and its contents! Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Price Tag Vector Pack - Ai, Svg, Eps Vector Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. Add the plugin to your webpack config as follows Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. If you base64 encode the svg (not the entire url, just the svg tag and its contents! Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
) it works in all browsers. Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression.
Y'all- It is soooo hard to find blank gift tag shapes for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is the same jsfiddle example in base64 i was able to leave out an entire sprite bitmap and replace it with inline svg in my css, which turned out to only be around 25kb after compression. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. If you base64 encode the svg (not the entire url, just the svg tag and its contents! ) it works in all browsers. Add the plugin to your webpack config as follows
Inline svg changelog installation usage options accessibility custom transformations custom asset file loader caching all assets at boot time this gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the. If you base64 encode the svg (not the entire url, just the svg tag and its contents!
